To add a post by custom labels widget on your blog just follow me....
1st. go to blogger.com and go to your blog.
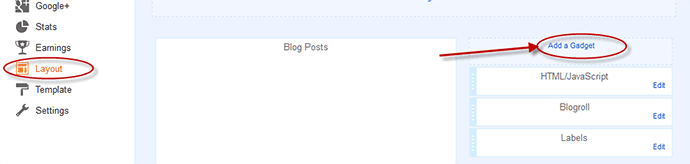
2nd. Click on Layout and click on Add a Gadget where you wanna add this. You can add it on Sidebar or anywhere you want.
3rd. Then you will see a pop up window. Click on Html/Javascript for this window.
4rt. Here you will see 2 box. On the 1st box type your labels name and on the 2nd box paste the code from down...
<script type='text/javascript'>var numposts =5;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script> <script type="text/javascript" src="/feeds/posts/default/-/PC GAMES?published&alt=json-in-script&callback=labelthumbs"></script>
Note: You must have to replace PC GAMES with your label name from the code.
You can also customize on this code
var numposts ← Number of posts to display
var showpostthumbnails ← Show/hide thumbnails
var displaymore ← Show or hide the read more link
var displayseparator ← Show/hide separator
var showcommentnum ← Show/hide the number of comments
var showpostdate ← Show/hide the posts dates
var showpostsummary ← Show or not the posts summaries
var numchars ← Number of posts characters (here you have to change the 100 value)
Thanks for reading this. If you got any problem just put it in comment section.
var showpostthumbnails ← Show/hide thumbnails
var displaymore ← Show or hide the read more link
var displayseparator ← Show/hide separator
var showcommentnum ← Show/hide the number of comments
var showpostdate ← Show/hide the posts dates
var showpostsummary ← Show or not the posts summaries
var numchars ← Number of posts characters (here you have to change the 100 value)
Thanks for reading this. If you got any problem just put it in comment section.



EmoticonEmoticon